Hyperdocs
Easiest way to build documentation for your project.





Hyperdocs helps you create a documentation site for your project. It is a simple, yet powerful tool that can be used to create documentation for any project.
You will just need to add a docs folder with a bunch of markdown files. These will be used to generate a beautiful docs.
I believe this project has the best design amongst all the projects I have worked on.
I built it for the Hashnode x Netlify hackathon that won 1st place.
Features
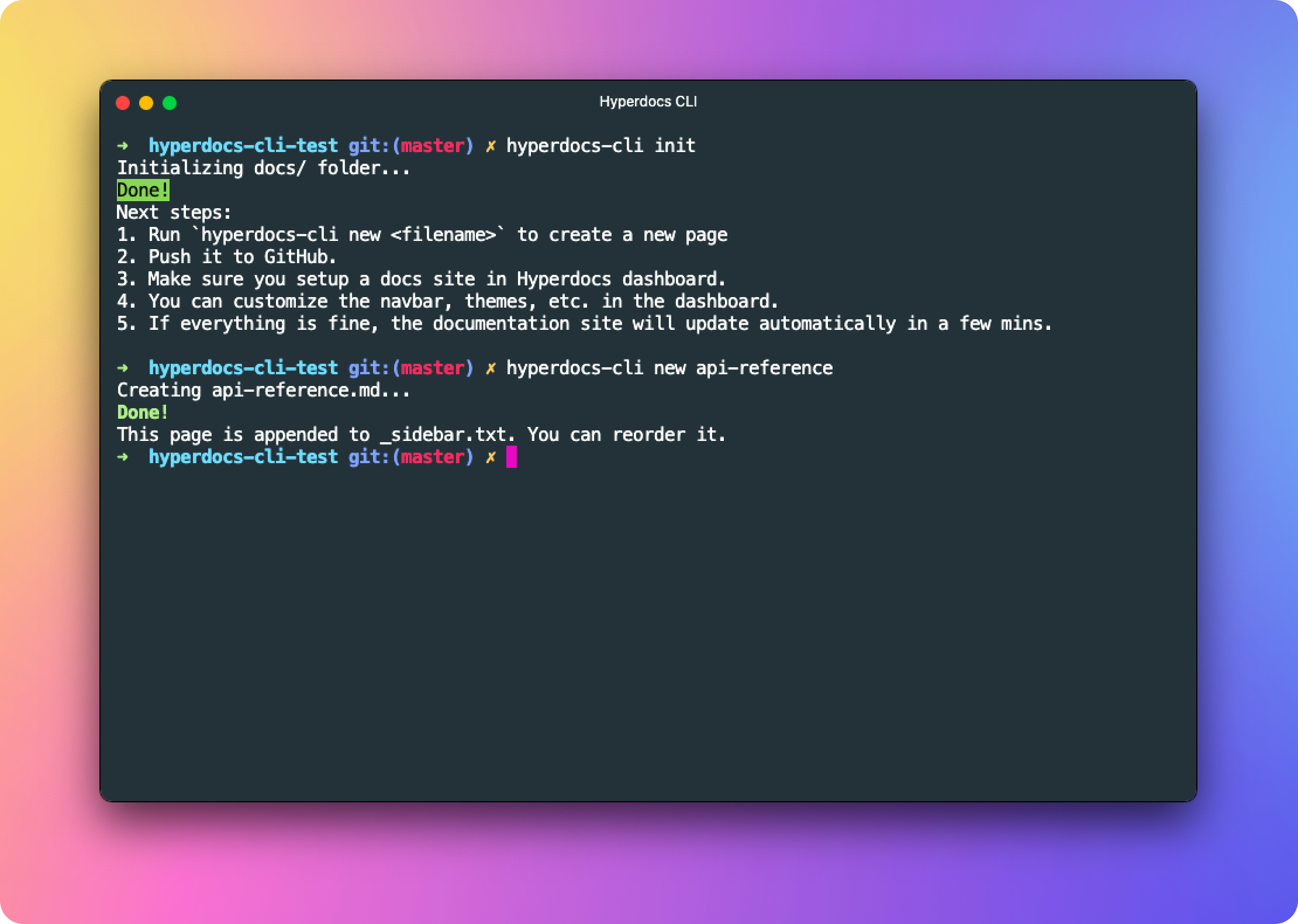
- No configuration required.
- No rebuilds or dealing with hosting providers needed.
- Built in blog for your project.
- Premade compoenents for your docs such as callouts, tooltips, react live code preview, etc. all inside markdown.
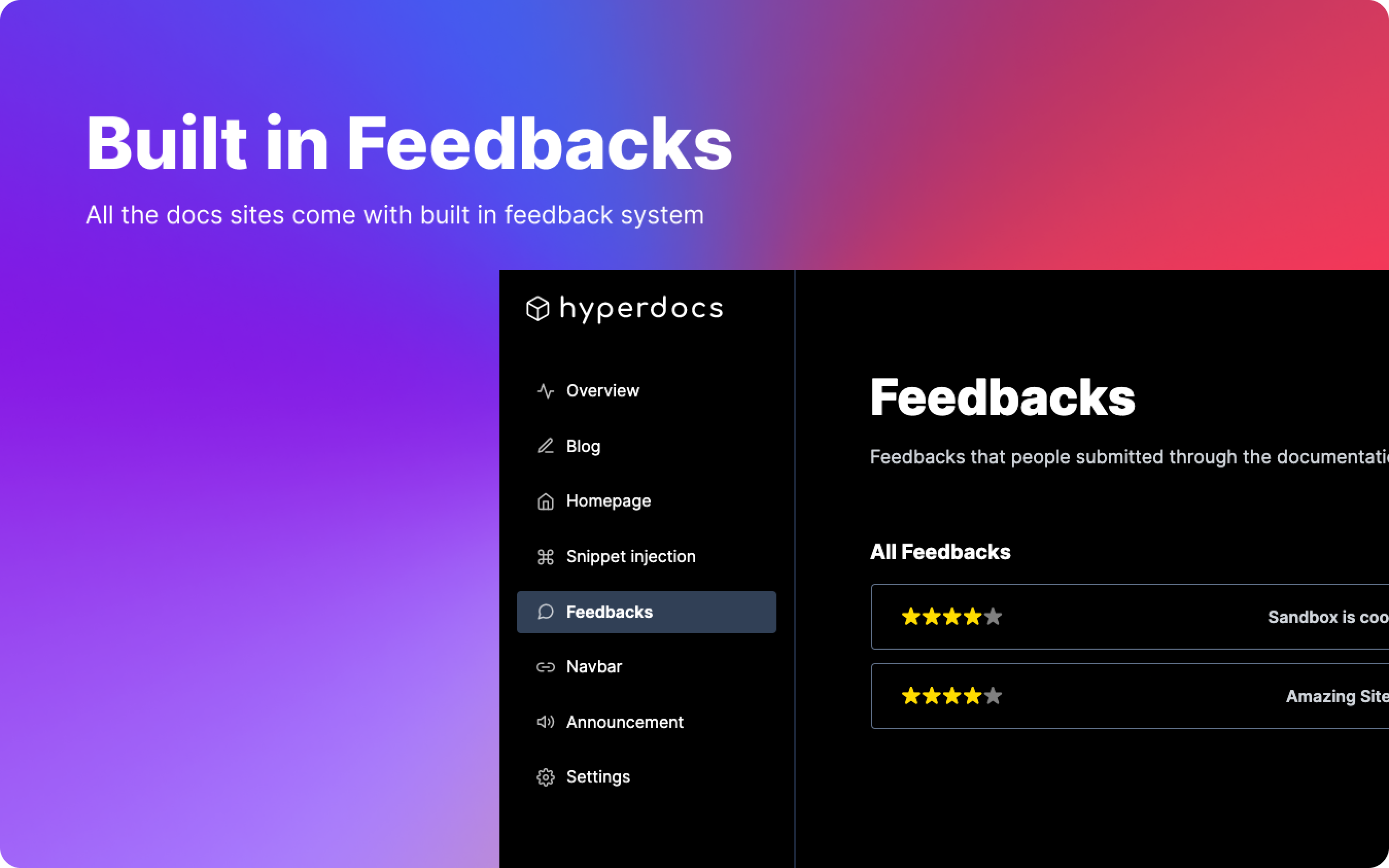
- Built in feedback collection widget.
- Ability to add custom domains/subdomains for your site.
- Super fast documentation and blogs hosted on edge on Netlify.
- Use different themes and plugins to enhance the look and feel of your documentation.
- A beautiful homepage that can be customized.
- Auto updating docs site that fetches content from GitHub repo periodically.
- Dark mode for all pages.
- Ability to use jsx inside markdown.
- Dashboard to manage your docs site.
- Support for private repositories.
Read this to learn more about how Hyperdocs works under the hood and how I built it for the hackathon.
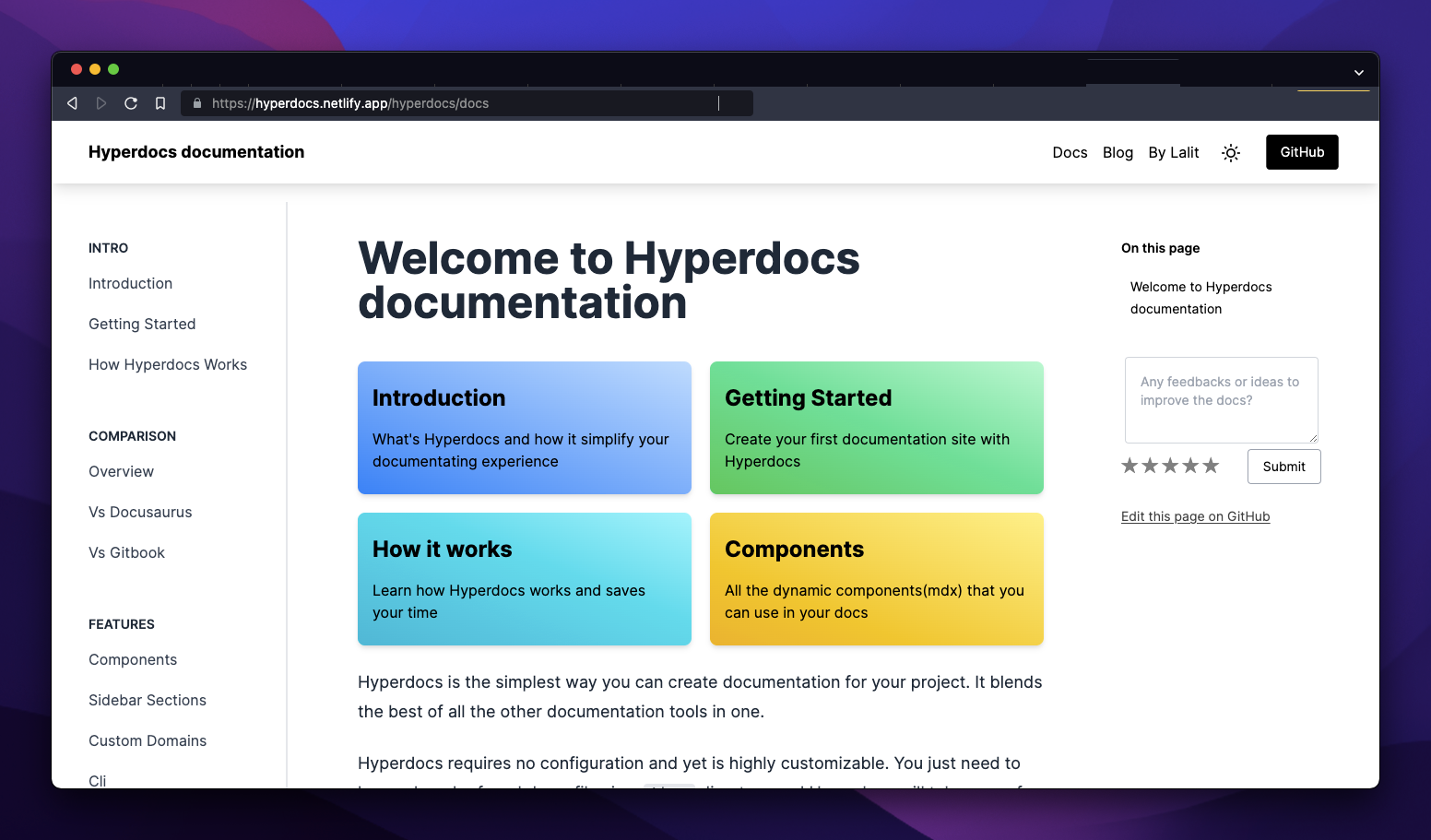
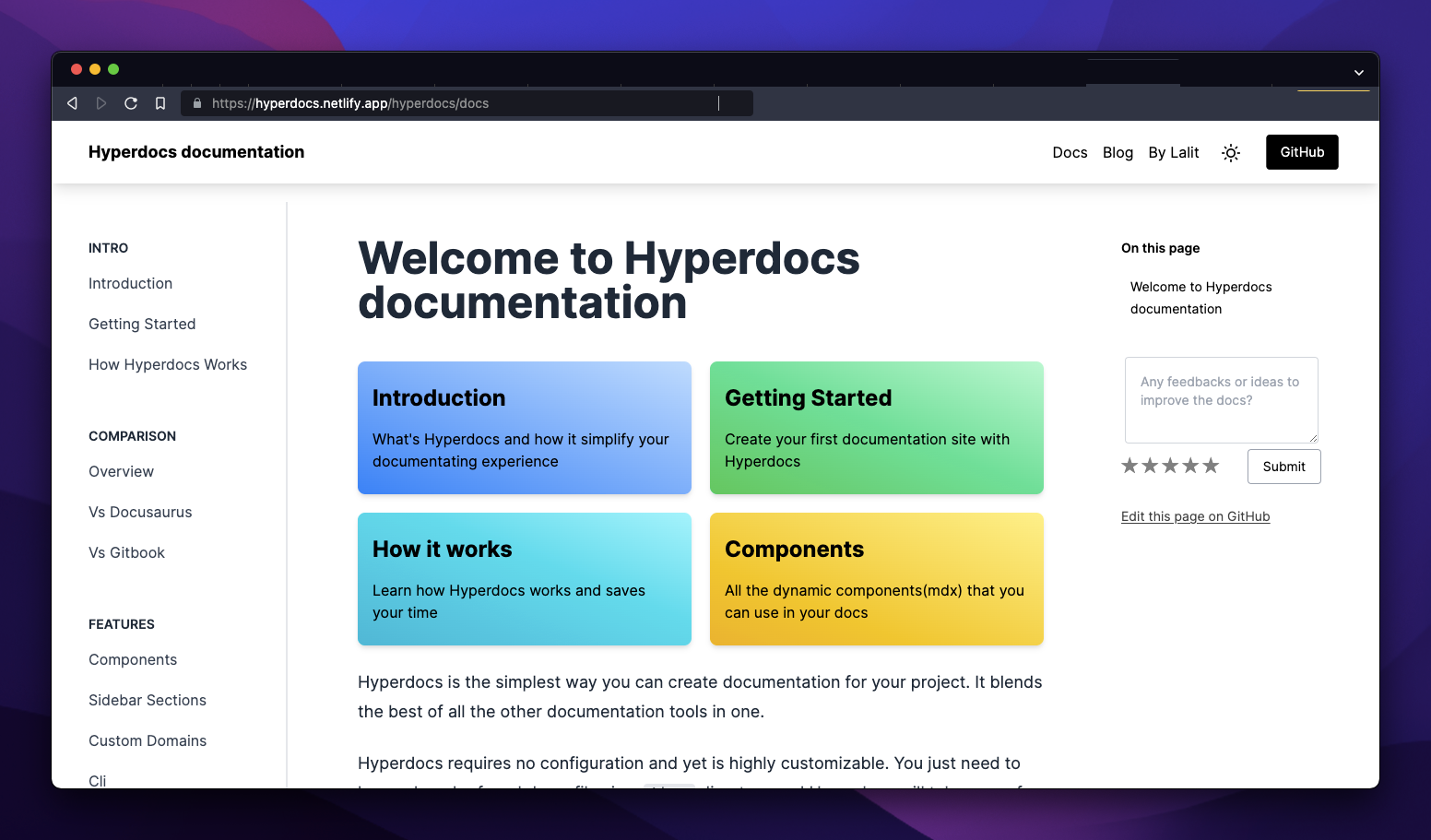
This is how generated docs site looks like.